“画像の使用を極力控えてかっこいいCSSデザインをやってみよう大会”参加作品
注 : このエントリは2007年に書かれたものです。
http://www.masuseki.com/works/no-img-css/css-party.html
画像の使用を極力控えてかっこいいCSSデザインをやってみよう大会
大会主催地:
http://www.jam-graffiti.com/non-pic-css/
がんばったところ
がんばってないけど h1 要素に関してだけ、普通じゃ絶対やらないような変態チックなことをしてみた。
Windows + Firefox2 , IE6 , Opera9 で見てみたら、Opera9 がもっとも意図から外れた表示になって少し驚いた。IE7 だとどうなるのか不明。
無理矢理な縦書きを h1 に施してみたものの、促音と英単語の処理が悲しい感じ。
でも<title>と h1の内容が同じだったので、h1はきちんと見えなくても問題ないかなー…と思って、そのままいってみました。
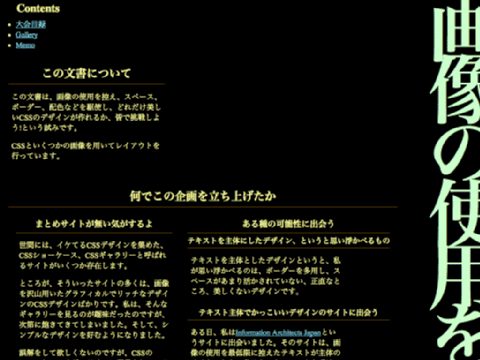
追記:Safari スクリーンショット
参加特典の Safari スクリーンショットをいただきました。おおー。こんな感じなのかー。
これは自分の信条的なものなんですけど、フォントの種類の指定は極力、行わないようにしています。
ユーザーのデフォ設定を尊重しようという方針ですね。
ゴシックで読みたい人はゴシックで。明朝で読みたい人は明朝で。メイリオで読みたい人はメイリオで。そういうユーザーの意思を邪魔したくないんですね。
っていうか、私自身が文章をMS明朝なんかで読みたくないんで、ファイアフォックスの設定で〝Web ページの指定したフォントを優先する〟のチェックを外しているんです。
コード
http://www.masuseki.com/works/no-img-css/mitimasu.css






![[マンガ] クドリャフカがモデルの物語 『尨《ムク》の天球』](http://blog.masuseki.com/wp-content/uploads/2007/12/muku_no_tenkyu_catch-100x96.jpg)

![[寺社][巨樹・奇樹][史跡][城址] 2014~2015帰省中に行ったところ(宮崎県)](http://blog.masuseki.com/wp-content/uploads/2015/02/1665881c606f1293cc125c74fe73d0ba-100x100.jpg)