※このエントリは2006年に書いたもので、内容は古くなっています。
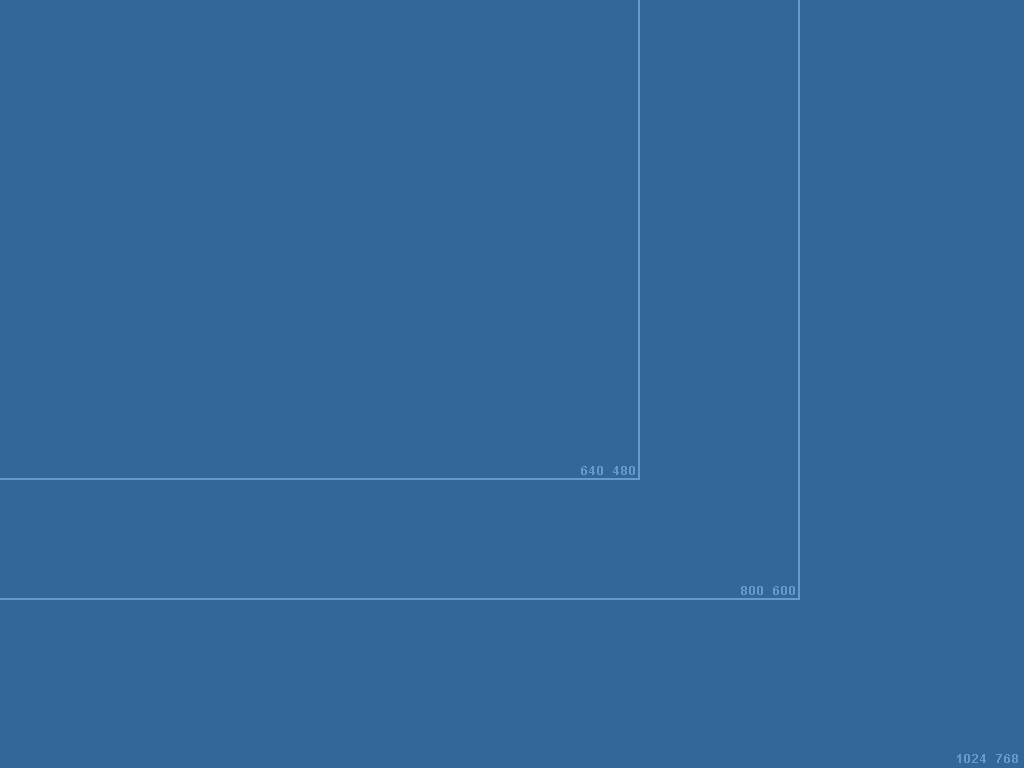
サイト検証用の壁紙
昨年末にMiTka氏に教えてもらった、各種ディスプレイサイズのガイドラインを引いた壁紙。忘れないうちに作った。
>長らく、壁紙は使わない派だったのですが、このたび宗旨変えしました。
IEやFirefoxのウインドウサイズを指定のサイズに変更するユーティリティなりプラグインがあったような気がする。
けど、厳密さに欠けるとはいえ壁紙に手動で合わせるほうが手軽かつアプリ・OS問わずなのでいい感じ。
最終的にはそれぞれの環境でのチェックが必要とはいえ、とりあえず、軽く確認したいときや、そこまでクオリティが求められない趣味のサイト作りにおいては有用なテクだと思います。
ウェブデザイナーの間では有名なTipsなのかもしれない。ちがうかもしれない。






![[城址] ガッカリとオモロの共存 伊予国 今治城(愛媛県)](http://blog.masuseki.com/wp-content/uploads/2011/02/7278acab15e17986198b0ed22d16342a-100x100.jpg)
![[巨岩・奇岩] 奇岩の楽園・鵜戸崎奇岩群(宮崎県)](http://blog.masuseki.com/wp-content/uploads/2008/01/ef79327623f2f21b5342a7e16b880460-100x100.jpg)


前ブログのコメント欄から転載
みつか ああ僕と同じ配置だ。
同僚は放射状(同心?)に四角を配置してました。
最近はワイドのノートとか家電気味ディスプレイが出回ってるので困ります。
無視してますが。
桝田道也 対称性を守るほうが壁紙としては美しいけど、
同心だとリサイズに必ず2ステップ必要ですよね。利便性がちょっと。
ワイドなのは無視でOKじゃないっすか?むしろ
PDAの解像度(240 * 320?)を含めるかどうかで悩みんぐ。