(※このエントリは2010年に書かれました。内容は古くなっているかもしれません。そして筆者は最新のGIMPで本エントリのScript-Fuが正しく動作するか未確認です。2020-10-13、記す)
Gimp を使ってて、「選択範囲の境界線を描画」だと、境界線を中心にした線しか引けないので、しかたなく 「選択範囲の境界線の外側に線を描画」「選択範囲の境界線の内側に線を描画」「選択範囲の境界線を描画」 ができる Script-Fu をこさえました。

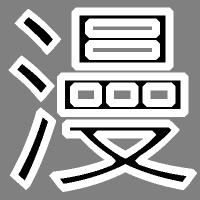
こういうことができるスクリプトですね。いわゆるマンガ用語で「白抜き」とか「フチ抜き」と言うやつ。これが、Gimp 標準の「選択範囲の境界線を描画」でやると……

こうなっちゃう。これじゃ使えない。
はじめて書いた Script-Fu 。私ァ、コードがかける人間じゃないっつーの。もー。この程度のスクリプトを書くのに何時間、費やしたやら……
というか、私はバリバリの Gimp 初心者。
「それ、Script-Fu をわざわざ書かなくても、できるよ」
なんてことになりませんよーに。ぁぅぁぅ。
GIMPで白抜き文字 – Qs の日記
http://slashdot.jp/~Qs/journal/399963
こんなエントリもあるくらいだから、Gimp 標準では1クリックでできるというわけにはいかないのだろう。と思います。たぶん。きっと。
ダウンロード
http://www.masuseki.com/works/stroke-selection-edge.scm
リンク先のファイルを、お使いのOSに合わせて適切なフォルダに放り込んでください。言うまでもなく、Gimp 用のスクリプトです。
本スクリプトにより損害が発生しても作者は責任を負わない物とします。インストールは自己責任でどうぞ。
ライセンスはクリエイティブコモンズの BY-SA です。著作権所有者は MASUDA mitiya 。 ソフトウェアだから CC を使うべきじゃないのかもしらん。MIT の方がよかったかな……。まぁ、いいや。
使い方
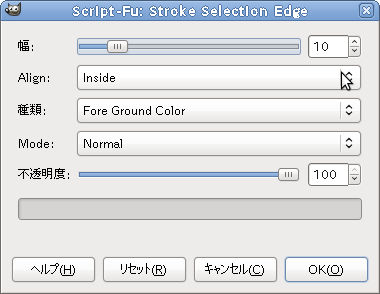
選択領域がある状態で、Script-Fu > Stroke Selection Edge を選択してください。

- 幅 : 線の幅をピクセル数で指定します。最大値は 64 です
- Align : Inside/Center/Outside で、内側/中央/外側 を指定します
- 種類 : Fore Ground Color(前景色)/Back Ground Color (背景色) /Pattern(パターン)を指定します
- Mode : バケツツールのモードが使用できます。 基本的に Normal のままで問題ありません
- 不透明度 : 線の不透明度を指定します。 0 に近いほど透明になります
アンチエイリアスや境界のぼかしは、元になる選択領域に依存します。
やってること
選択領域を拡大(または縮小)して、元々の選択領域との差分を出して、塗りつぶす……ということをやってます。
作例

選択範囲の内側に線を引く。

選択範囲の外側に線を引く。

選択範囲の境界を中心に線を引く。

パターンで線を引く。

半透明の線を引く。

モード:difference で線を引く

選択ツールオプションの「境界をぼかす」にチェックを入れた状態で選択し、線を引くとこうなります。これはぼかし幅 16 くらい。
デフォルトの「選択範囲の境界線を描画」との違い
境界線上の外側・内側に描画できる点以外の違いを以下に述べます。
1.線スタイルの指定が、あまりできない
できるのは前景色/背景色/パターンの選択くらいで、点線や破線を指定したり、継ぎタイプの指定はできません。
「選択範囲の境界線を描画」より描画が速い
筆者の環境だと印刷媒体向けの巨大な画像で「選択範囲の境界線を描画」を実行するとハングしたんじゃないか?と疑いたくなるほど時間がかかるわけですが(プログレスバーも出ずに数十秒待たされたので、最初はマジにハングだと思った)、それよりも拙作スクリプトの方がずいぶん速いです。点線や破線など難しいことをやってないからかもしれません。ちがうかもしれません。
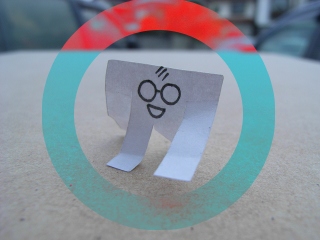
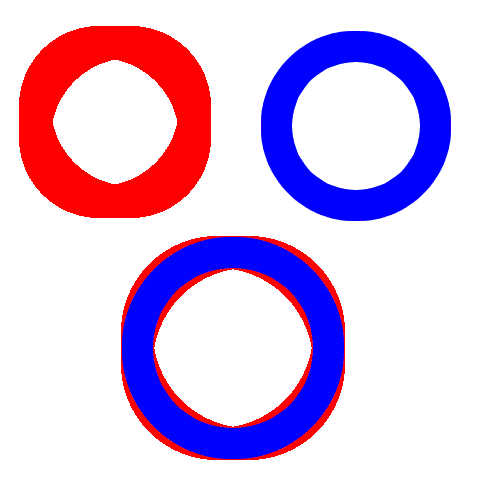
「選択範囲の境界線を描画」よりも線の太さがキレイかもしんない。

正円の選択領域に対して、線幅 32px で描画。 赤がデフォルトの「選択範囲の境界線を描画」で、青が拙作の「Stroke-selection-edge」で「Center(境界線を中心に描画)」したもの。 逆の結果になると思って調べたんですが、意外な結果に。ていうか、デフォルトの Stroke、どうなんだ?そのクオリティは……。 継ぎタイプをもっといろいろ細かくチューニングしたら良くなるのかもしれないけど……
透明度の指定ができる
個人的に、これも必要だった。
塗りモード指定が使える
本質的に、「Stroke-selection-edge」は選択領域をゴニョゴニョやって塗りつぶししてるだけなので、 バケツツールのモード指定が使えます。それぞれの効果は、(筆者には)よくわかりません。だいたい、Normal で良いと思います。
さらに作例





![[中州] ブログのためなら江東も中州 中の島公園(東京都江東区)](http://blog.masuseki.com/wp-content/uploads/2017/12/5ce5ba5771db550b87e9dc2222f92375-100x100.jpg)
![[城址] 現存天守最高峰(ただし 1944 時点で)の城 安芸国 広島城(広島県)](http://blog.masuseki.com/wp-content/uploads/2018/04/c11b2bcd32e841dda3827752874072dc-100x100.jpg)

![[城址] 有名武将が奪い合った城。武蔵国松山城(埼玉県)](http://blog.masuseki.com/wp-content/uploads/2011/08/e4ffbeabdce67fb340e74d055eca9bc1-100x100.jpg)